How To Create A Newletter From My Blog
9 Top JS Gaming Engines and Libraries for 2020
Top gaming libraries for every JavaScript developer out there.
![]()

Although AAA game companies aren't using JavaScript as one of their main programming languages, the idea of Game Development using JavaScript is not a crazy one. In fact, in the last few years, browsers and mobile devices have been incorporating features such as WebGL to enhance their graphic capabilities. And because they make them available to developers through the JS APIs, we are then able to create very advanced gaming experiences right there, in your browser.
So, in this article, I want to cover the top gaming libraries for every JS developer out there, wanting to get into Game Development, at least, as a hobby.
As a general note, finding the best library or engine for you out there, is completely up to you. You're the one who knows what kind of game you want to create and your level of understanding of internal game architecture. So go through the list and pick the ones that sound like the best fit for your needs and level.
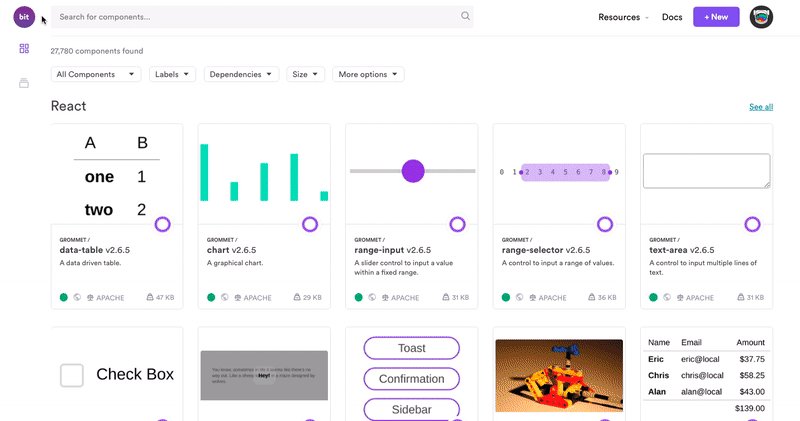
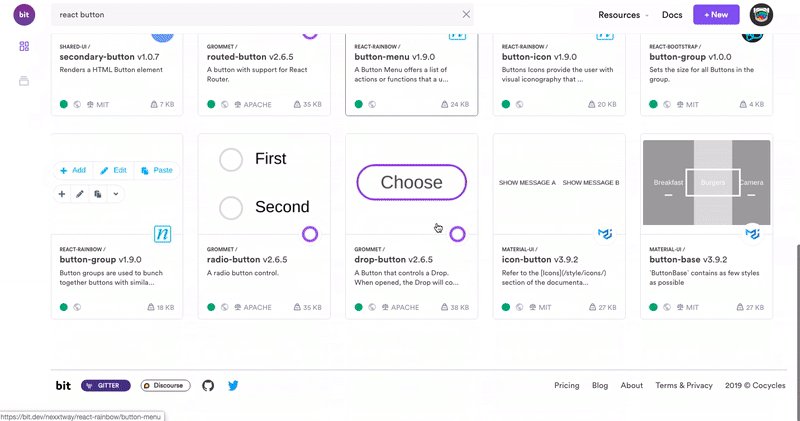
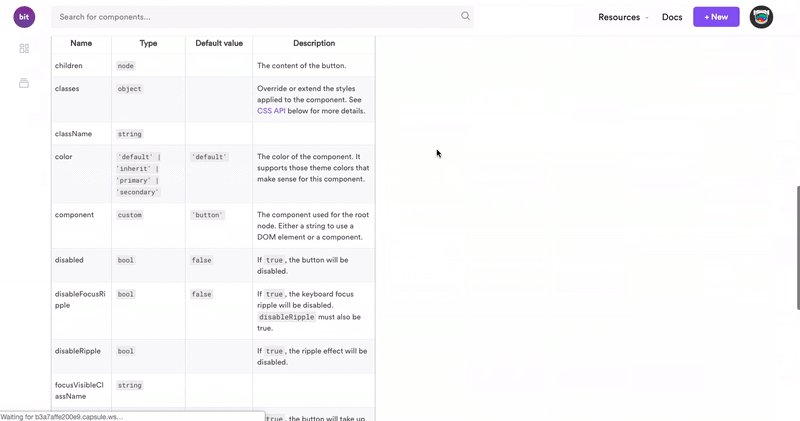
Another quick side note, when building any sort of UI using Javascript, always make sure your work (or your teammates' work) never goes to waste by sharing your JavaScript components to cloud component hubs like Bit.dev. It's great for maximizing code reuse, speeding up development and quite simply, never getting bored by building the same things over and over again.

Let's get started…
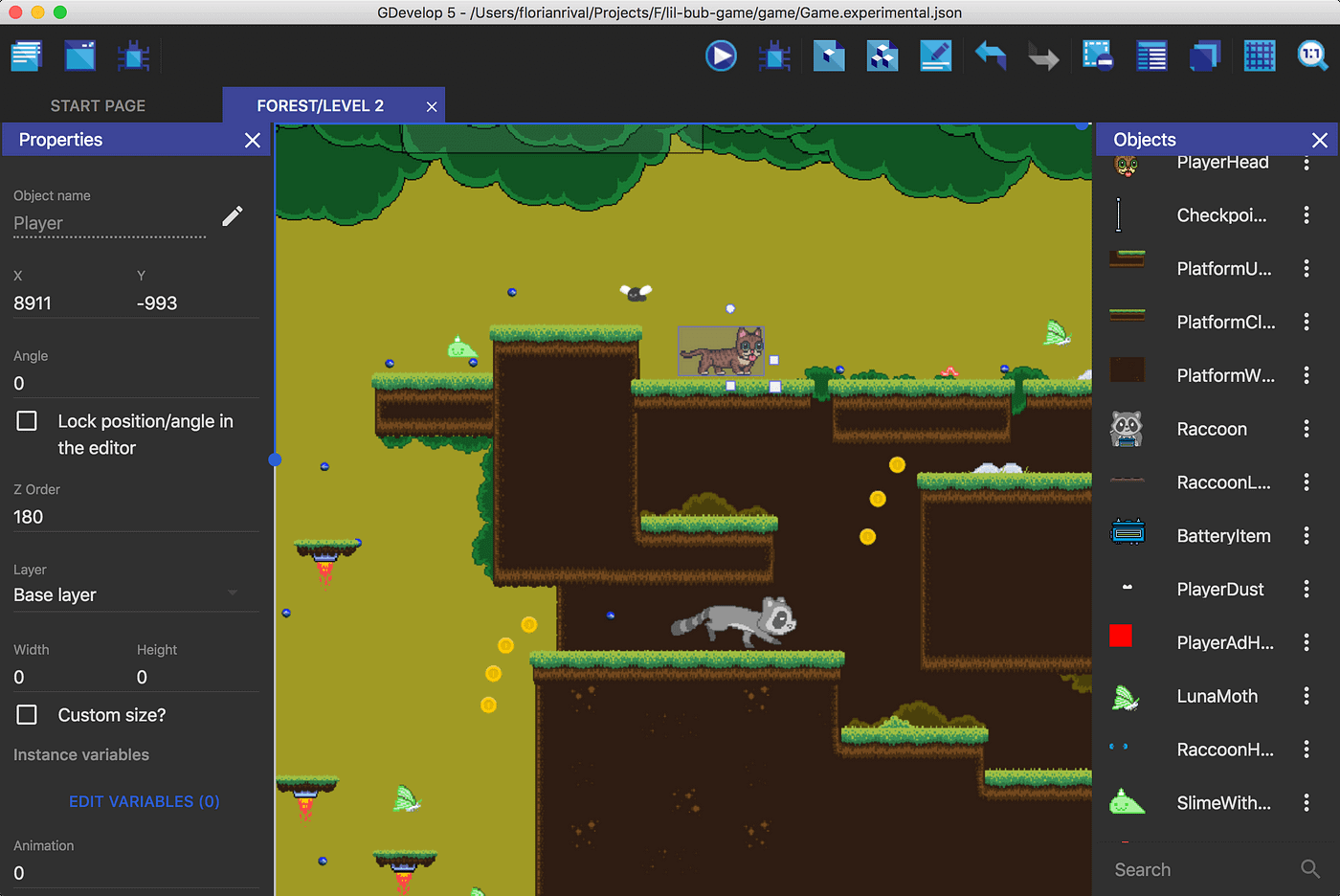
1. GDevelop

With the focus on being a great tool for all kinds of users (from the newcomers to the advanced), GDevelop provides a nice set of tools to help you develop the game you want.
And although they advertise the ability to create "any type of game", this game engine is geared towards creating 2D games, such as platformers, shoot'em ups and your general 8 bit games.
As an added bonus, GDevelop allows you to export your games onto different platforms, such as Android, iOS, Facebook Instant Games and more.
This is definitely an option for those interested in creating a workable game, which you can then export and distribute into different platforms but are not interested in delving too deep into game development (i.e if you're not interested in understanding the low level architecture of a game engine).
2. melonJS

MelonJS is yet another 2D focused game engine. By including the library into your code, you gain access to all kind of features required for any game game worth its money, such as physics support, collisions, sprites and more.
Although its documentation might not be the best out there, there is plenty of user created content around for you to figure out what you need to do. I certainly have contributed to that list by creating:
- Building a Typing game wiht MelonJS
- Moving between screens in your game using MelonJS
- Advanced 2D movement with MelonJS
This is a very beginner friendly library and yet, a very powerful one. So if you're looking at creating a 2D game and you're relatively new to game development, this might be a great choice.
I can personally recommend this one, since I've used it myself.
3. ImpactJS

ImpactJS is a JavaScript game engine, focused mainly on 2D game development, just like the libraries from above. That being said, there are plugins you can add to Impact in order to simulate a 3D environment, like this:

As an interesting side note, Impact comes with several added tools, such as a level editor for any 2D type game, powerful debug tools adn a very interesting publishing framework called Ejecta, which allows you to publish to the iPhone AppStore.
4. BabylonJS

An incredibly powerful Web rendering engine, this is not necesarily a game engine per-se, or a game library, but you can definitely build games around it. In fact, because it's a rendering engine and not a gaming library, you have access to lower level functions, specifically those related to visualization.
If you're using BabylonJS, you're first building your engine, and then your game, but because of that, you're in complete control of what happens and how it happens. This is great for advanced users, but if you're not one of them, going the BabylonJS route might be a bit counter productive. Look at this example, it looks amazing, but take a quick glance at the linecount of the sourcecode on the left: over 1k lines, for a demo.
That's probably nothing if you consider the number of lines a AAA game these days has, but consider your expectations and the time you have to invest into your project: if you think you have the will and time to learn and write that code, this is a perfect free tool to help you get amazing results, otherwise, stay clear of it for the time being.
5. PhaserJS

PhaseJS is a great community backed Game Framework ready for all your Desktop and mobile needs. It has support for both, WebGL and Canvas (for those devices that don't support WebGL) and it is geared towards 2D game development.
And while the framework itself is free and comes with everything you might need to create your own games, there are plugins you can add to it in order to gain either extra features or improved ones. The only note-worthy detail about that, is that plugins aren't free, you'll have to pay for them.
6. PixiJS

Just like BabylonJS was a very powerful 3D visualization library, PixiJS is an amazingly flexible and powerful 2D visualization library. It works with WebGL and it was created with the purpose of building beatiful web experiences, which does not necesarily translates into games. This is why although the library has support for some game-related elements, such as sprits, text and even some advanced ones like shaders.
That being said, you will have to build your own physics engine, you will have to worry about collission detection and other game mechanics, such as making sure you build a correct game loop.
In the end, this is a good option if you're not building a complex game and you're more worried about the visual aspects of it rather than other more complex game mechanics.
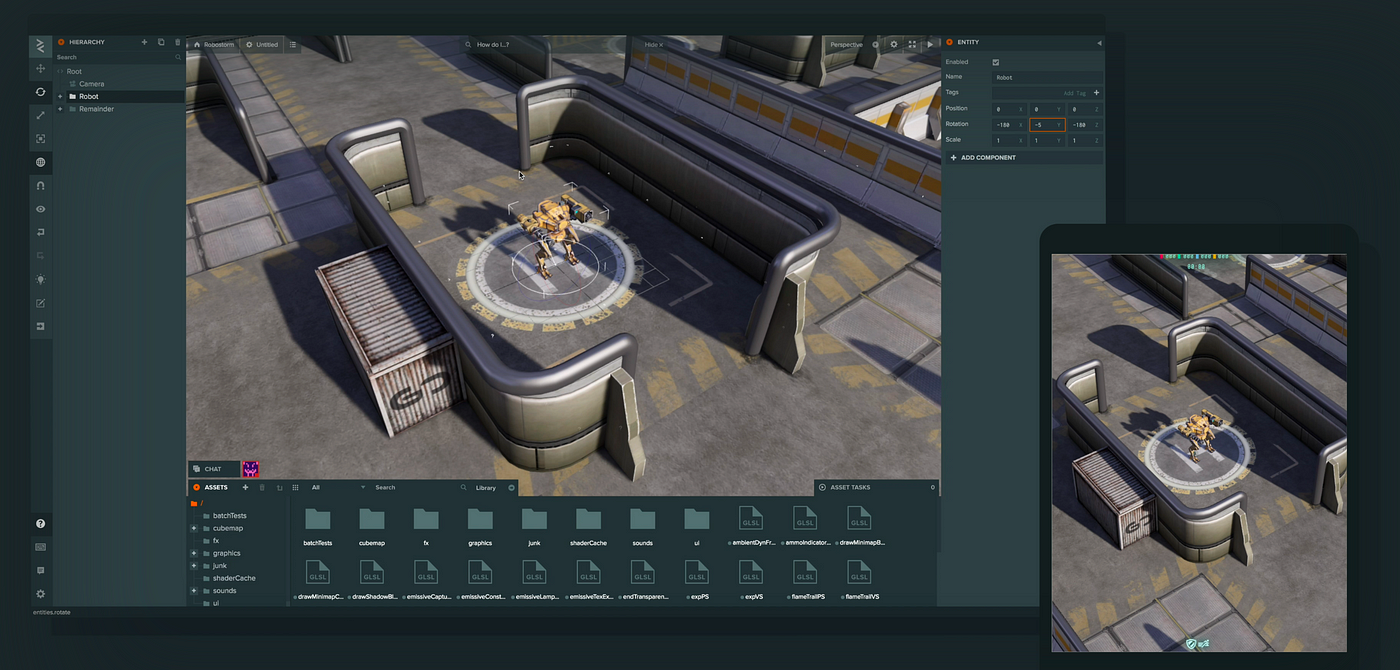
7. PlayCanvas

PlayCanvas is a fully web-based Game Development environment. This means you use their platform for writing your code, testing it, setting up your scenes (they have a crazy detailed WebGL 3D GUI) and even exporting your games with a single click.
As some of the other options I'm covering in this list, PlayCanvas is fully compatible and ready to create VR experiences, which seems to be a growing trend in game development.
The small downside of PlayCanvas is that it not completely free, you can use the free tier of course, and have public projects, but you can forget about keeping them private, or even removing their propretary loading screen unless you pay a monthly fee.
8. A-Frame

Although some of the previous alternatives have shown compatibility with VR as an added feature, A-Frame was built with VR and AR in mind. This means the focus of the entire framework is shifted.
Of course, that means you can create 3D games with this it, but if you're using WebXR compatible browsers or even the experimental features in the latest versions of Chrome that provide support for WebXR AR you'll be able to make the most out of this framework.
Since A-Frame was designed to be used on the browser, it has a very mark-up based syntax, so instead of relying heavily on JavaScript, it also uses some custom markup elements, as you can see in the below sample:

This framework is a great option if you're interested in VR/AR experiences, instead of your good old 3D game. Since A-Frame was specifically designed for them, it'll make your life a lot easier. Give it a try!
9. PhysicsJS

Finally, instead of a graphic-focused engine, for the last library I wanted to cover somethign different. PhysicsJS, as its name states, focuses on the physics aspect of object interaction. You can use this library for game development or for any other type of simulation you might want to create.
As you can see in their demo page, this library is capable of some very interesting interactions, and as its documentation states, you can use different types of renderers, depending on what you need. You can even use PixiJS as a renderer or create a custom one if you wanted to integrate it with other libraries from the ones I've shown above.
Whilst this library might be a bit old, the laws of physics haven't changed in a while, and the effects you can achieve with PhysicsJS are very much valid. So if you're looking into adding complex physics into your game or even if you're trying to create your own engine using different libraries like PixiJS and others, this might be a great addition to help you automatically solve all types of 2D physics interactions you might need.
Did I leave your favourite one out?
If I did, I appologize, but there are many options out there, and I might've missed some of the lesser-known ones. If you've been using other libraries or frameworks for game development, leave a link down below. And if you've developed games using any of the ones mentioned in this article, also leave a link, I'd love to check them out!
Thanks for reading and see you on the next one!
Learn More
How To Create A Newletter From My Blog
Source: https://blog.bitsrc.io/9-top-js-gaming-engines-and-libraries-for-2020-81707d9f095
Posted by: browndowerturs.blogspot.com

0 Response to "How To Create A Newletter From My Blog"
Post a Comment